Android入门基础之第三篇 Android常见布局(3)
第3章 布局Layouts之RelativeLayout相对布局
RelativeLayout相对布局
RelativeLayout是一种相对布局,控件的位置是按照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最常用,也是最灵活的一种布局。

我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
1、创建一个空白Activity

2、打开 res/layout/activity_main.xml 文件,修改成以下代码。

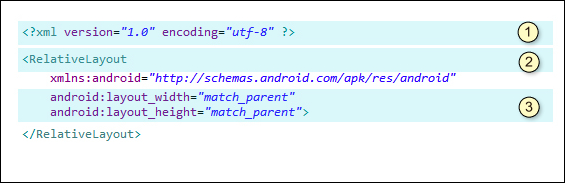
(1)第①部分
<?xml version="1.0" encoding="utf-8">,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
如果你对此不太明白,请参阅相关XML文档。
(2)第②部分
<RelativeLayout 表示采用相对布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
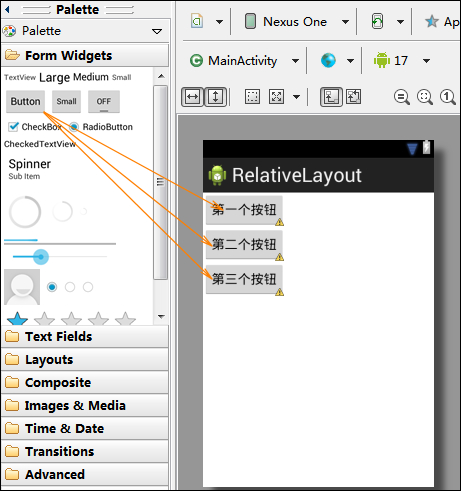
3、插入三个按钮。
插入三个按钮,并分别设置其文本为:第一个按钮、第二个按钮、第三个按钮。

我们下一步设置第一个按钮距离左边、上边各20dp,第二个按钮距离第一个按钮左边、上边各10dp;第三个按钮距离第二个按钮上边10dp,与第二个按钮左边对齐。
4、打开 res/layout/activity_main.xml 文件,修改成以下代码。

(1)第①部分
设置第一个按钮,以父元素为基准,贴紧左上,距离20dp。

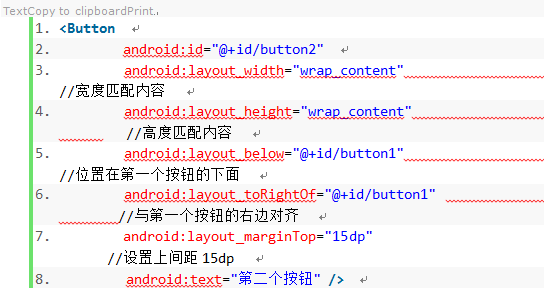
(2)第②部分
设置第二个按钮,以第一个按钮为基准,在第一个按钮下面,对齐第一个按钮的右边,上距离15dp。

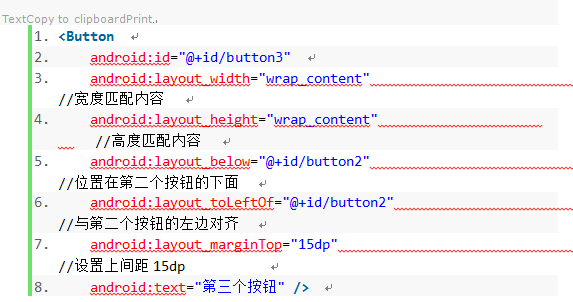
(3)第③部分
设置第三个按钮,以第二个按钮为基准,在第二个按钮下面,对齐第二个按钮的左边,距离15dp。

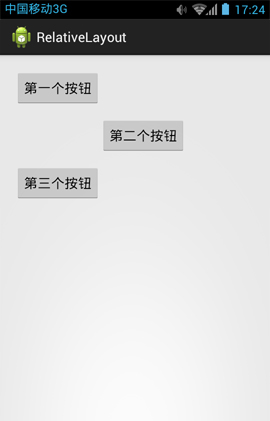
最终显示效果如下:

附:相对布局常用属性介绍
这里将这些属性分成组,便于理解和记忆。
a)、第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
b)、第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
c)、第三类:属性值为具体的像素值,如30dip,40px
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
可以通过组合这些属性来实现各种各样的布局。












