Android入门基础之第三篇 Android常见布局(2)
第2章 LinearLayout线性布局
LinearLayout是一种线型的布局方式。LinearLayout布局容器内的组件一个挨着一个地排列起来:不仅可以控制个组件横向排列,也可控制各组件纵向排列。通过orientation属性设置线性排列的方向是垂直(vertical)还是纵向(horizontal)。

我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
1、创建一个空白Activity

2、打开 res/layout/activity_main.xml 文件,修改成以下代码。

(1)第①部分
<?xml version="1.0" encoding="utf-8">,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
如果你对此不太明白,请参阅相关XML文档。
(2)第②部分
<LinearLayout …… 表示采用线型布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
(4)第④部分
android:orientation="vertical"表示布局管理器内组件采用垂直方向排列。
如果要采用水平方向请使用:horizontal。
3、插入三个按钮。

4、打开 res/layout/activity_main.xml 文件,修改成以下代码。

将3个按钮的android:layout_width的属性设为:"match_parent"。
该属性可以有三个值:wrap_content、match_parent、fill_parent。
wrap_content表示宽度匹配内容,简单地说就是文字有多长按钮就多长。
match_parent表示宽度匹配父内容,按钮外的容器有多宽就显示多宽。
fill_parent与match_parent相同,android2.2以后就不推荐使用了。
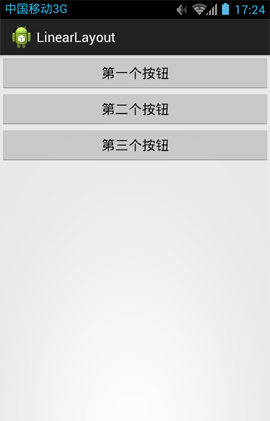
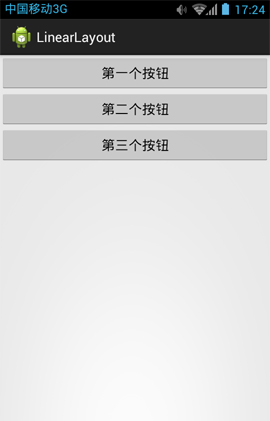
最终显示效果如下:

二、Java代码方式布局
上面我们已经了解采用XML进行LinearLayout布局,我们现在再来学习一下如何使用Java代码完成与之同样功能。
1、打开 src/com.genwoxue.LinearLayout/MainActivity.java 文件。
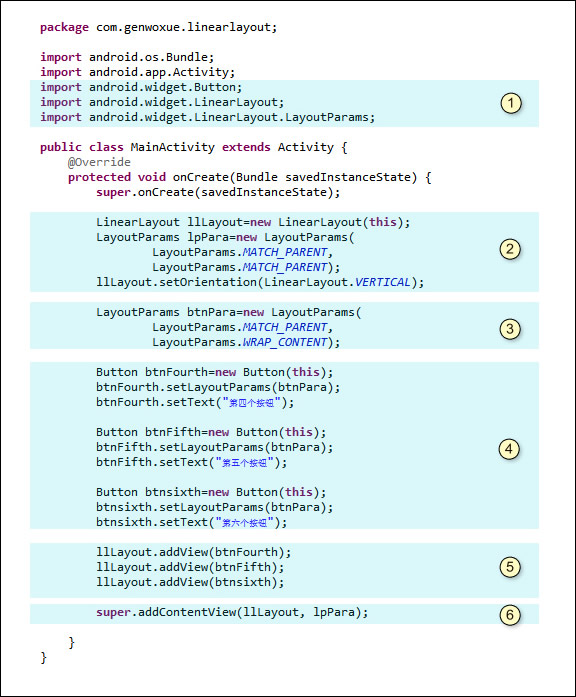
然后输入以下代码:

在以上代码中,我们着重分析一下带有浅蓝色背景部分。
(1)第①部分
导入与LinearLayout、LayoutParams、Button相关的包。
(2)第②部分
创建线性布局管理器,并且设置布局管理宽度和高度与方向。
LinearLayout llLayout=new LinearLayout(this):创建线性布局管理器;
LayoutParams lpPara=new LayoutParams( LayoutParams.MATCH_PARENT,LayoutParams.MATCH_PARENT):创建布局参数,构造函数设置宽度与高度。用于设置线性布局管理器宽度与高度。
llLayout.setOrientation(LinearLayout.VERTICAL):设置布局管理器为垂直方向。
(3)第③部分
LayoutParams btnPara=new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT):创建布局参数,构造函数设置宽度与高度。用于设置三个按钮宽度与高度。
(4)第④部分
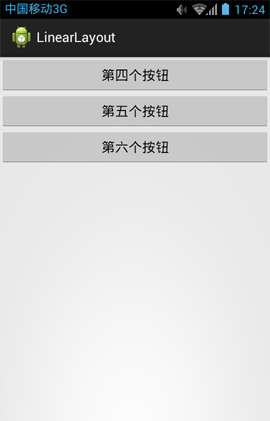
创建3个按钮:btnFourth、btnFifth、btnSixth,设置其文本与布局参数。
(5)第⑤部分
为线性布局管理器添加3个按钮。
(6)第⑥部分
super.addContentView(llLayout, lpPara):为当前activity添加布局管理器以及布局管理器的参数对象。
2、显示效果