JavaScript中的事件循环概念和异步开发
当只需要一个简单的工作界面时,JavaScript就很容易满足需求。当界面变得更加复杂时,问题就开始了。在这里,需要对JavaScript有更深入的了解。重要的是,即使大型且复杂的界面也要保持快速和响应。响应性通常是通过使用异步功能来实现的。这意味着可以让代码同时执行多项操作,而无需停止或阻塞主线程。在本文中,将尝试尽可能简单地告诉有关JJavaScript中的事件循环概念和异步开发。开始学习JS时,看起来似乎很艰巨,但实际上,一切都变得简单得多。

事件循环如何工作?
事件循环是每个JavaScript开发人员以一种或另一种方式遇到的事情之一。JavaScript提供了一个基于事件循环的并发模型,该循环执行代码,收集和处理事件以及执行排队的子任务。
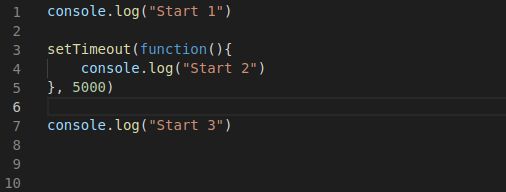
让我们看一个设置超时的例子:

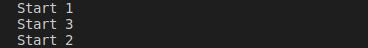
我认为不难猜测这些日志将以什么顺序调用。让我们检查一下。

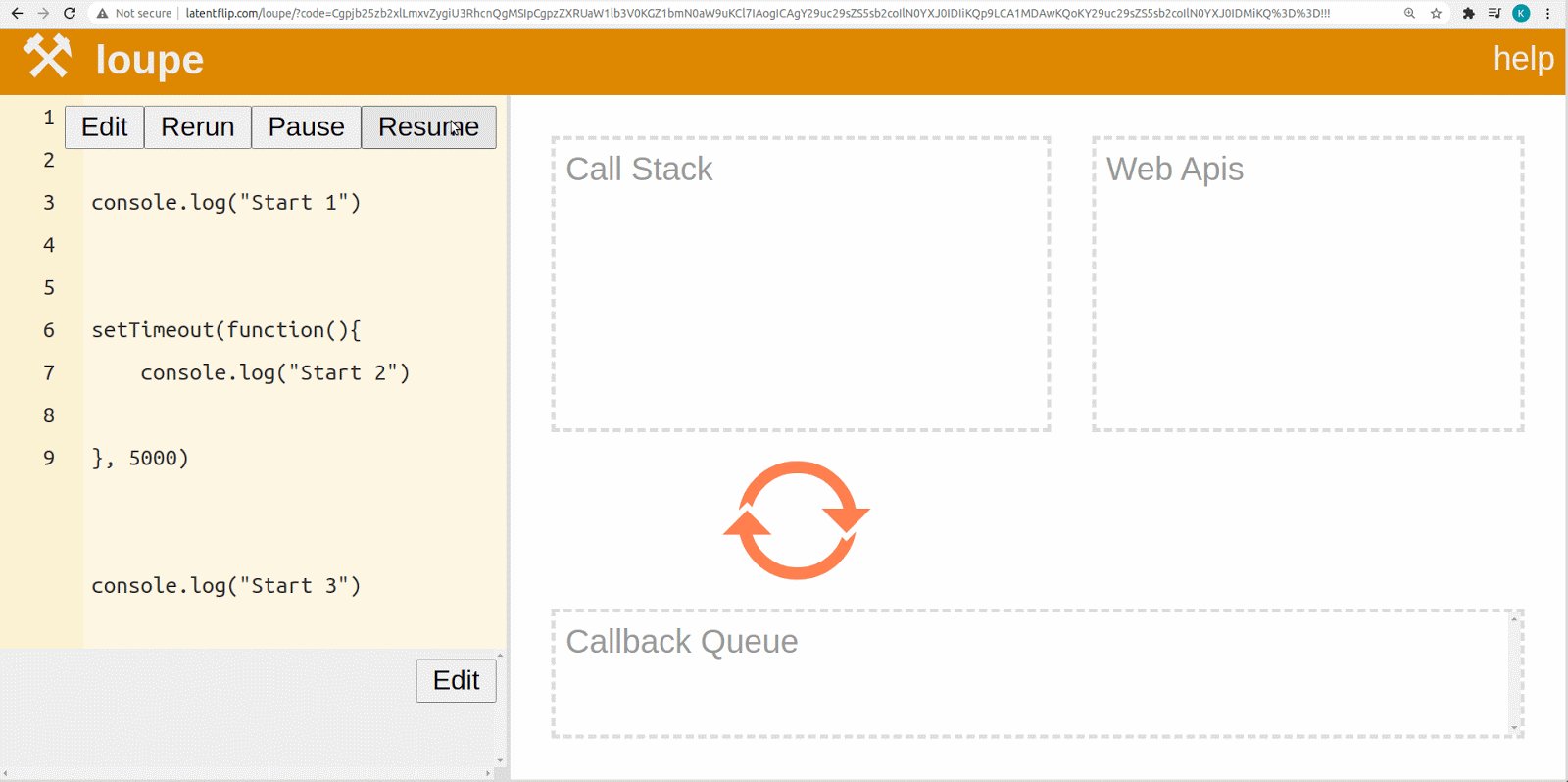
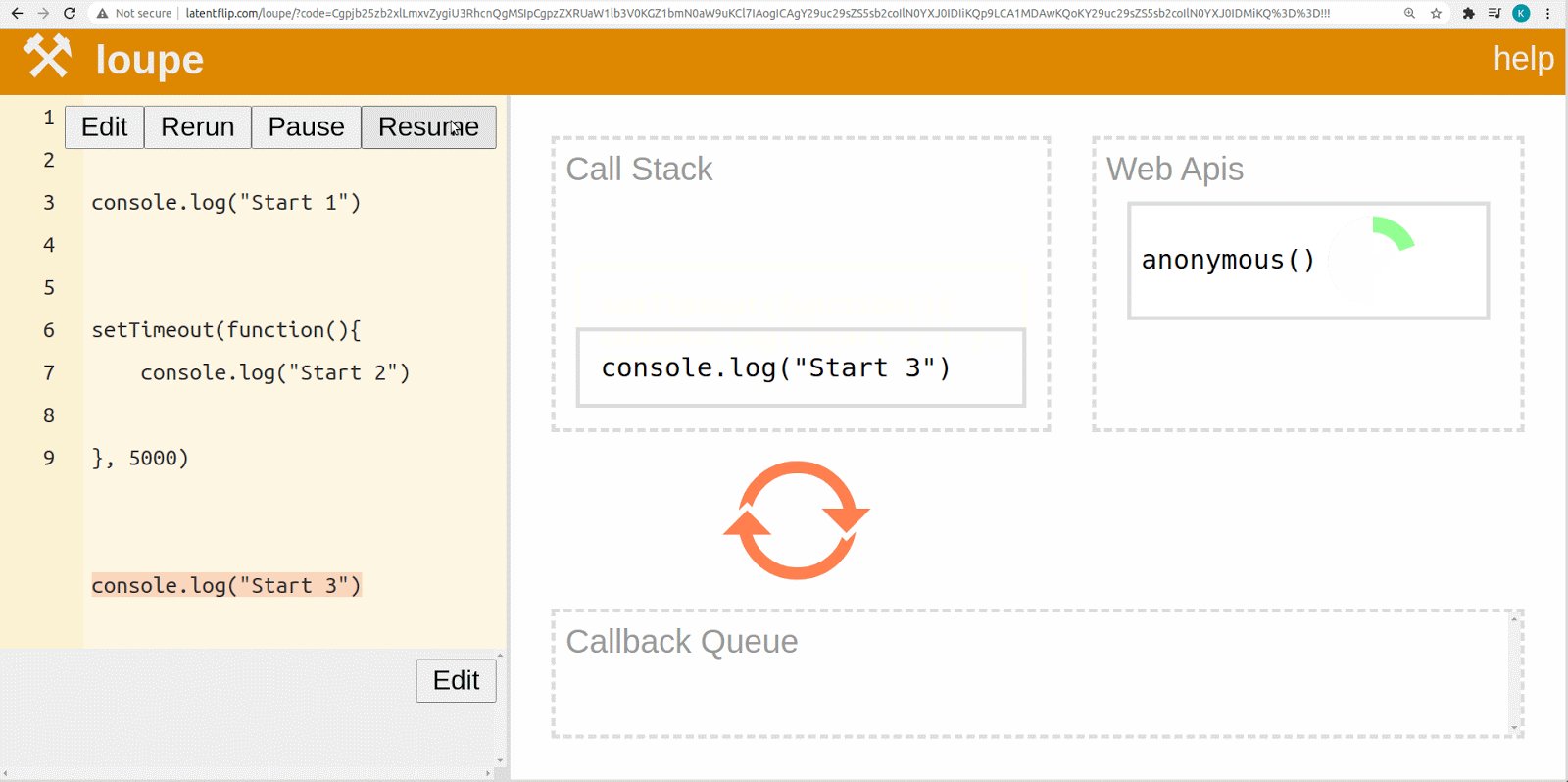
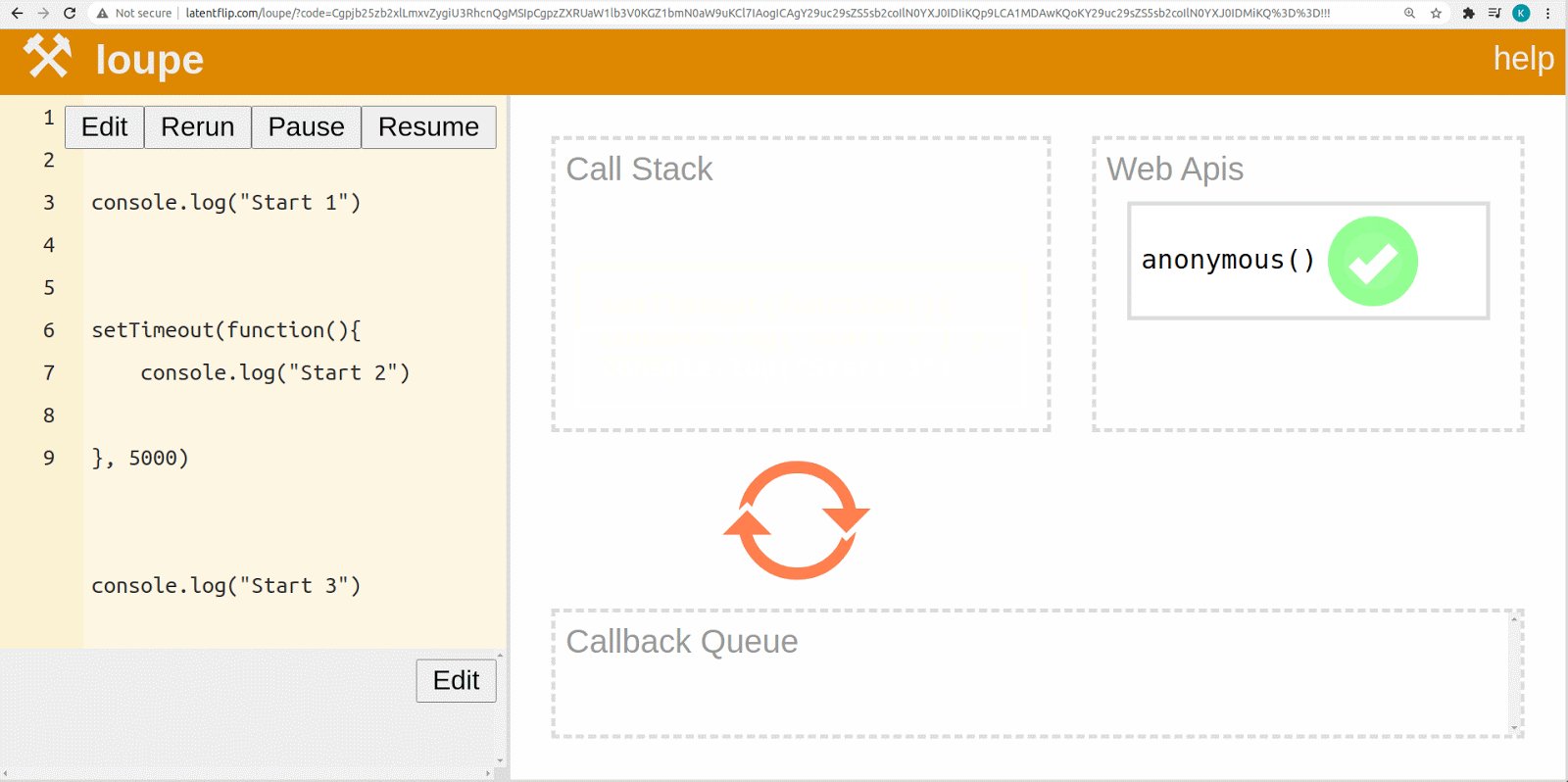
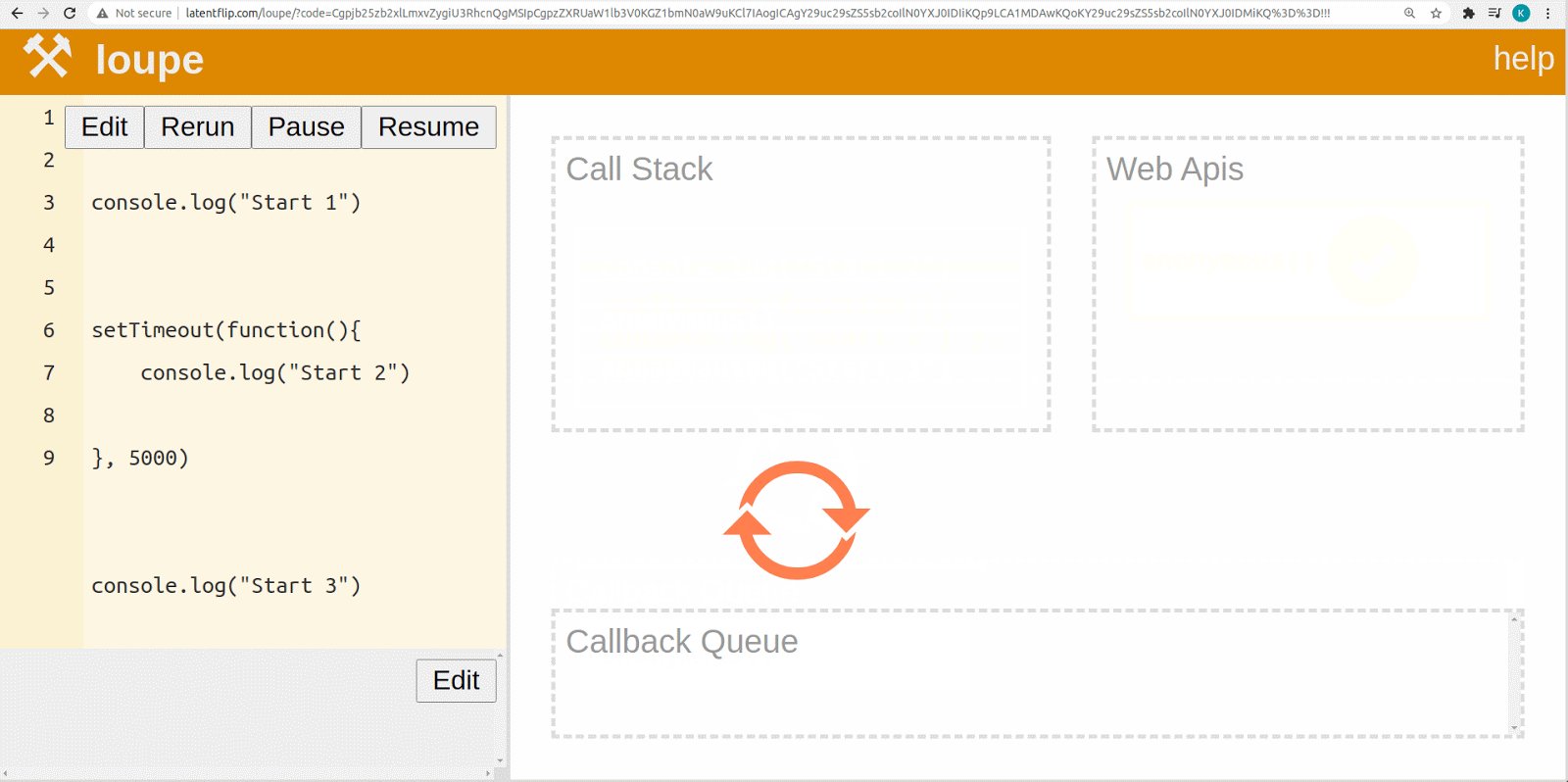
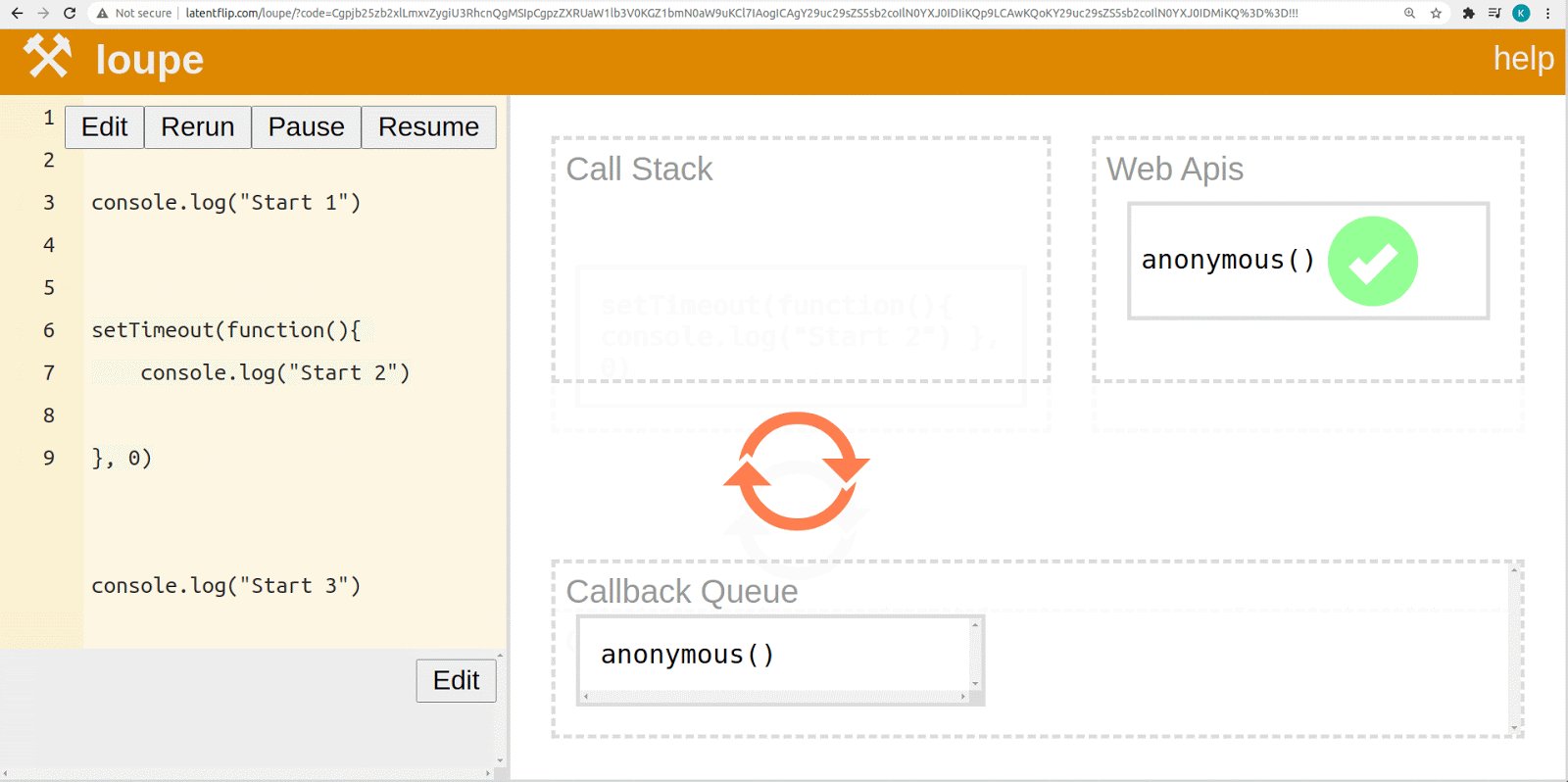
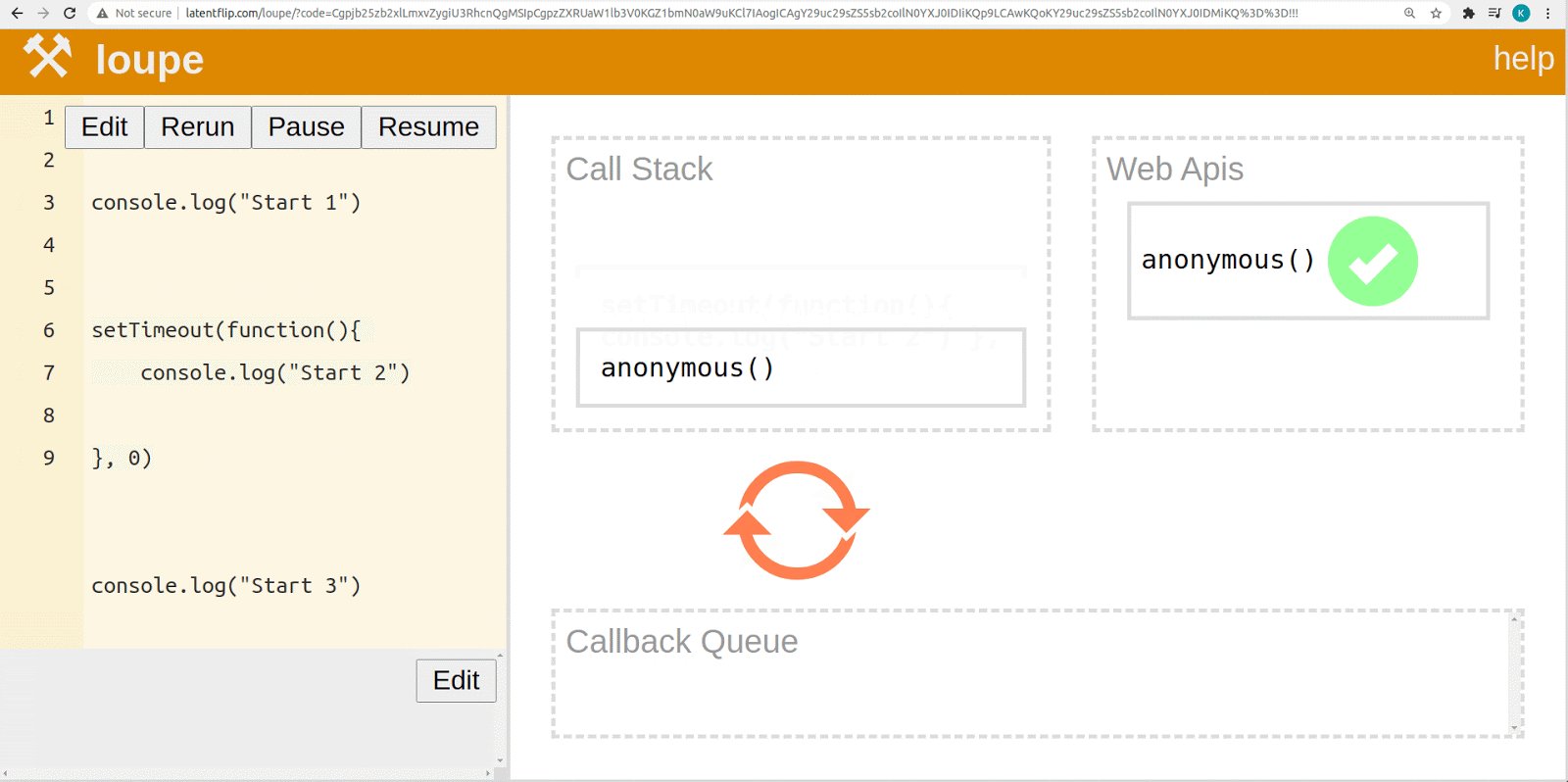
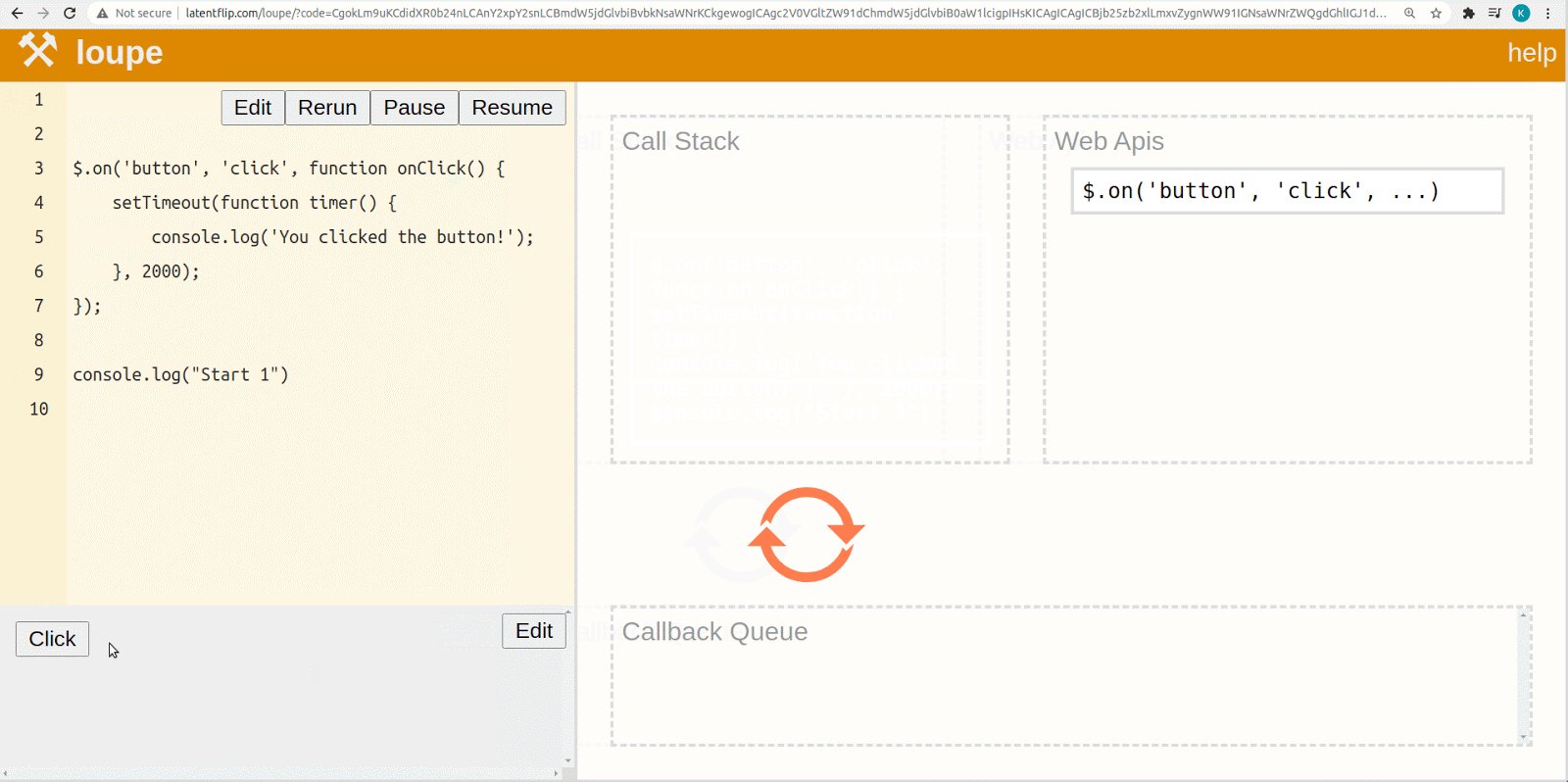
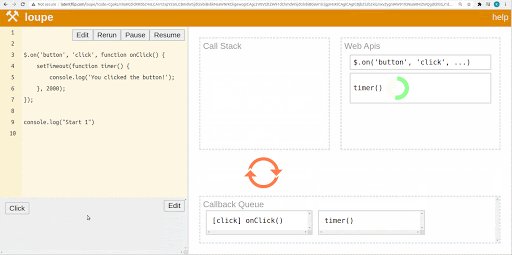
但是,让我们看一下引擎盖下发生的事情。在示例中,我正在使用这个有用的网站

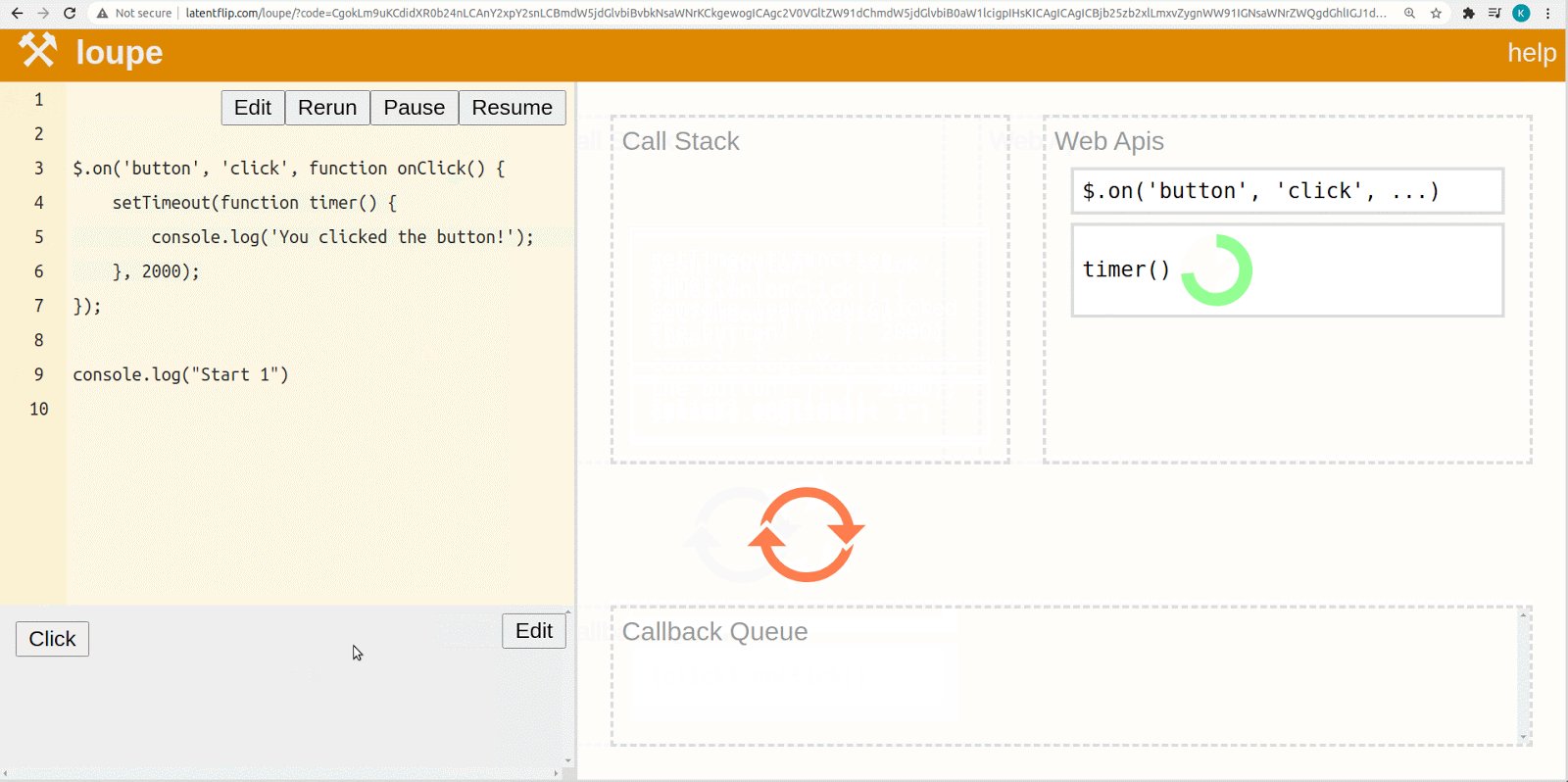
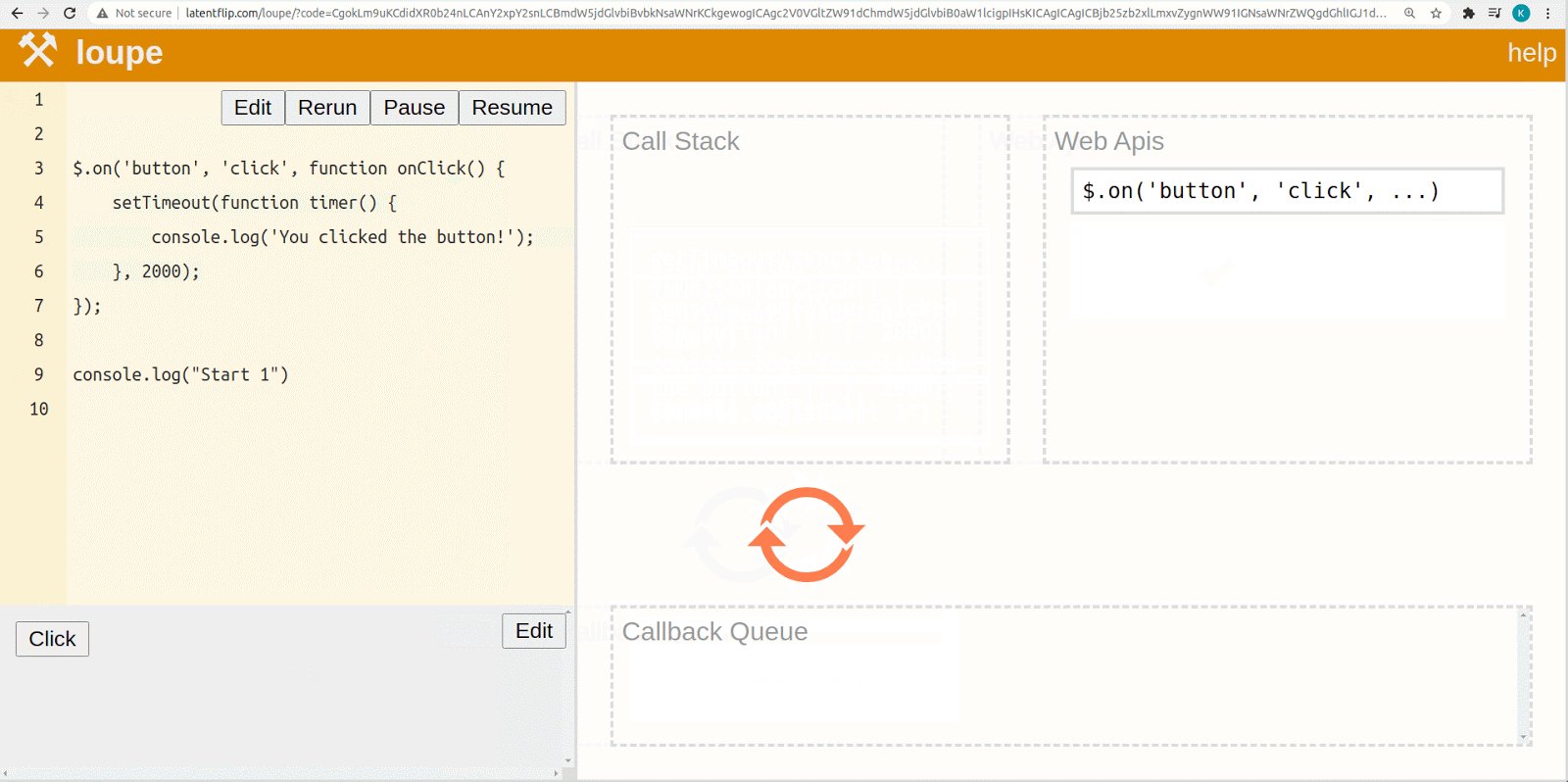
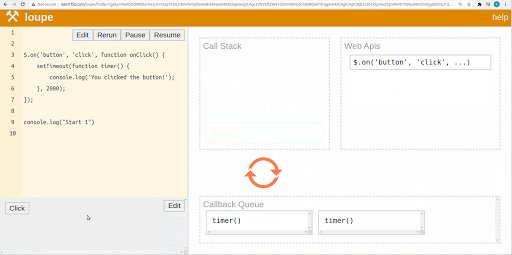
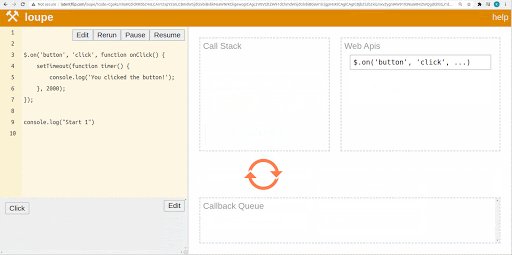
程序启动时,它将遍历代码行。当遇到异步操作时,解释器将此操作引发到调用堆栈中。在堆栈中,它开始看起来像是某个设置的超时时间,并且看起来像是浏览器API。然后,它抛出设置超时,并在Web API中注册了一些匿名函数,当浏览器在5000秒后完成设置超时时,将执行该匿名函数。接下来,匿名函数进入回调队列。队列中运行无限循环,循环遍历其元素,如果检测到函数准备就绪,则会将其扔回到调用堆栈中并执行。
因此,我们不会阻止代码的工作。我们不仅在谈论设置超时,而且在谈论其他异步操作,例如与服务器一起工作的事件侦听器。
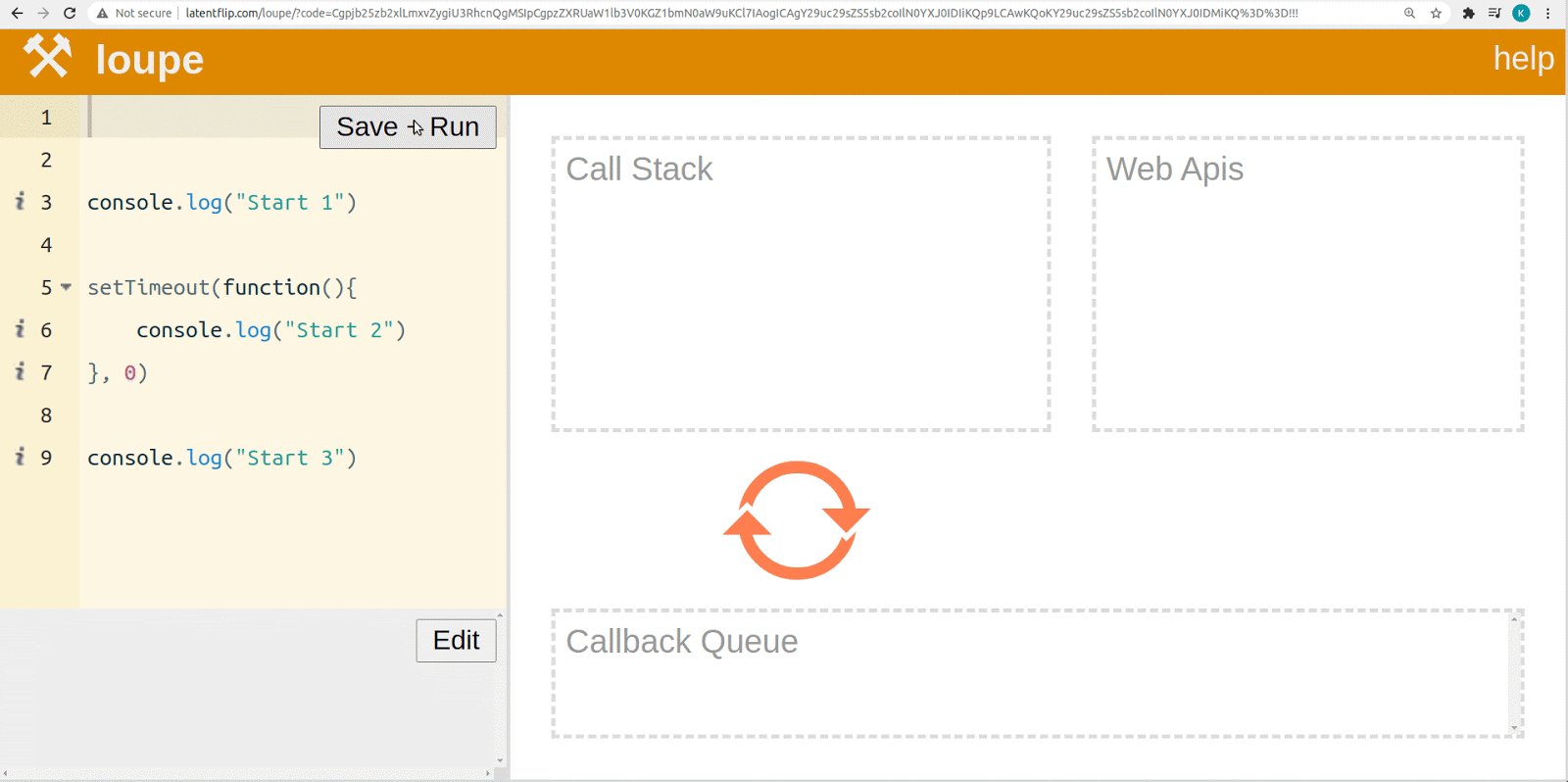
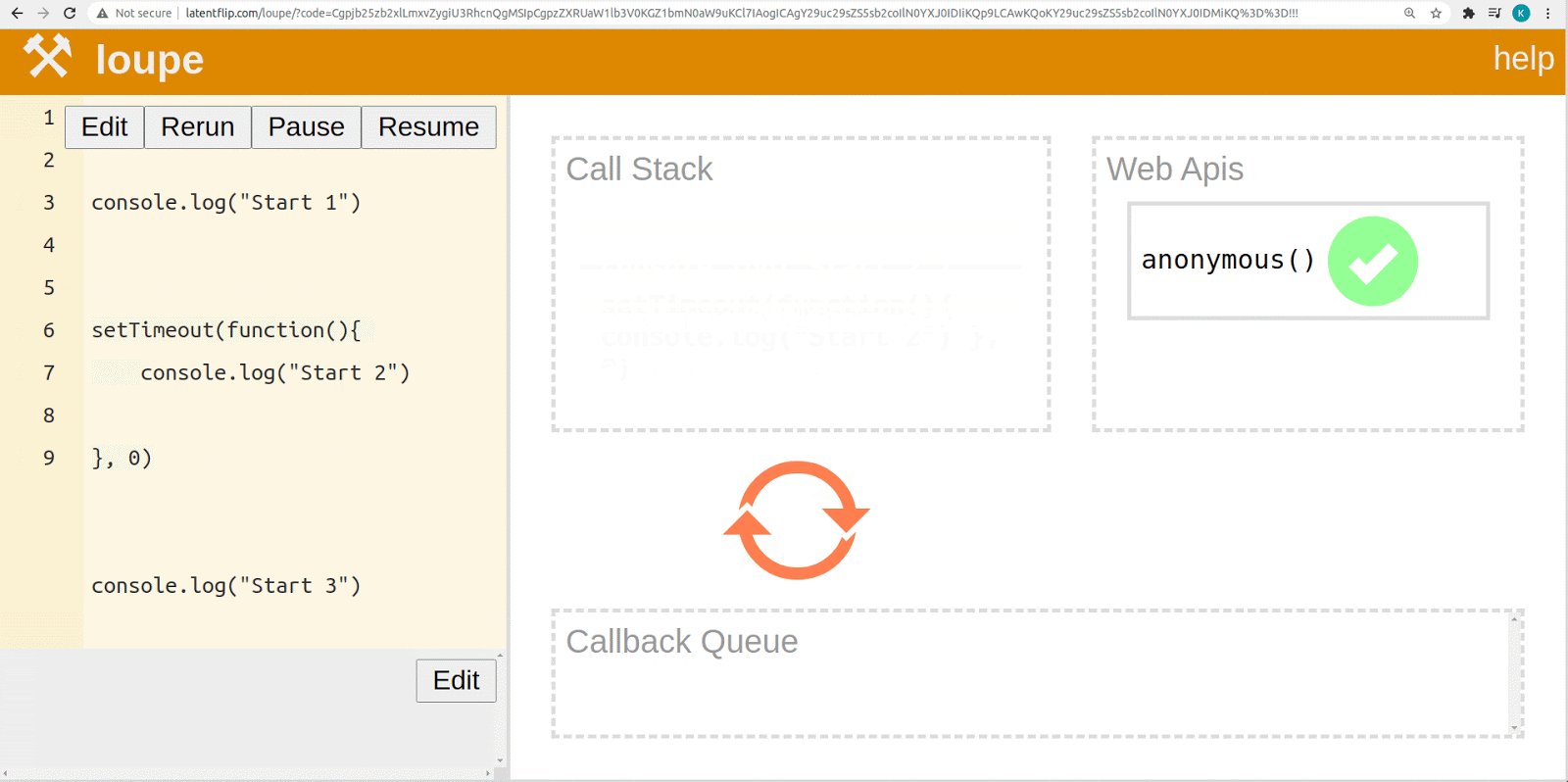
但是,如果将0作为第二个参数传递给超时集,会发生什么情况呢?一模一样。让我们来看看。

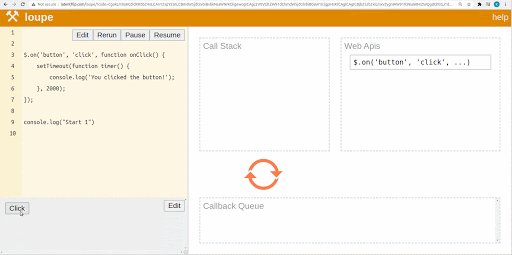
浏览器仍会将功能拖放到Web API中,并且程序将继续运行。
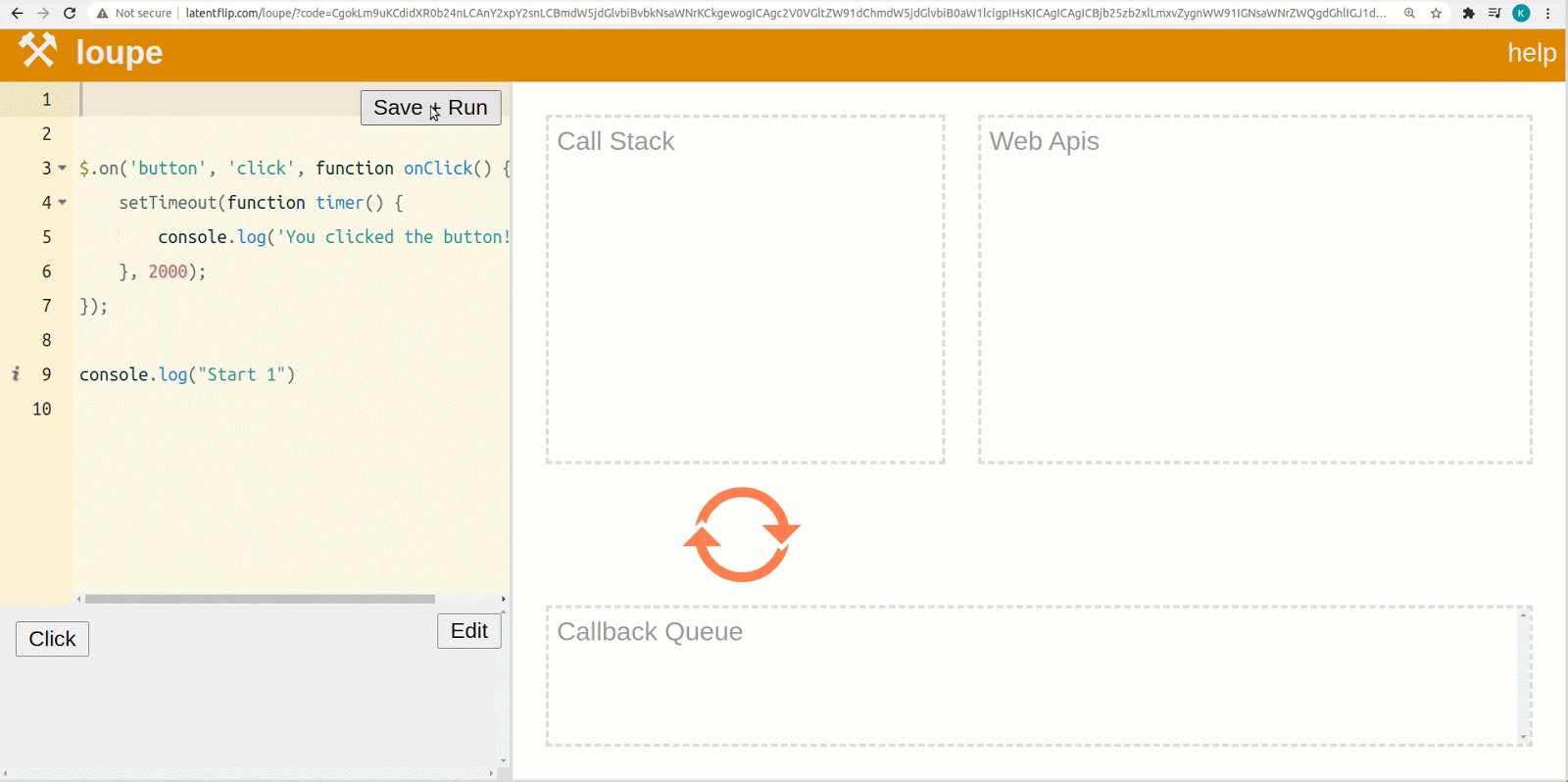
让我们也看看事件监听器是如何工作的。

如上所述,事件侦听器也是一个异步事件,并转到Web API。现在,您了解了取消订阅事件的重要性。
宏任务
让我们以相同的事件示例为例,尝试单击几次按钮。

我们看到了事件队列。这是宏任务回调队列,一个v8术语。根据先进先出规则执行队列中的任务。
让我们注意两个细节:
1.在引擎执行任务期间,页面的渲染永远不会发生。任务花费多长时间都没有关系。仅在任务完成后才呈现对DOM的更改。
2.如果任务花费很长时间并且浏览器无法执行其他任务或处理用户事件。因此,一段时间后,浏览器为您提供了“杀死”长期运行的任务的功能。当脚本包含大量复杂的计算或导致无限循环的错误时,这是可能的。
微型任务
我们可以在最后一个示例中看到微任务。执行宏任务时,宏任务中的函数将被放置在调用堆栈中。直到微任务在那里完成之后,新的宏任务才开始执行。
多亏了JavaScript,我们可以编写异步应用程序而无需考虑数据完整性和数据一致性之类的多线程。如果我们要执行耗时的操作,例如查询数据库并使用结果填充模板,则最好将其从主线程中推出并异步执行任务。我们通过大量的回调和持续的上下文丢失来弥补这些好处。
根据任务的具体情况,可能会发现您将使用异步/等待,回调或不同技术的某种混合。实际上,选择哪种异步开发方法的问题的答案取决于项目的具体情况。如果某种方法允许您使用易于维护的可读代码来解决问题,而其他团队成员也可以轻松理解,那么您就需要这种方法。
上述就是关于JavaScript中的事件循环概念和异步开发的全部内容,想了解更多关于JavaScript开发的信息,请继续关注中培教育。
相关阅读
- JavaScript、Jquery前端技术04-29
- JavaScript、Jquery前端技术04-25
- 软件工程师组织TODO的4种方式05-31
- 自学python的经常会有哪些误区?需要注意什么?12-23
- 2020年六大编程语言你知道几个?12-08












